AngularJS is a unique framework that without doubt will shape the web development space in the years to come . AngularJS is a recent addition to the client-side MVC frameworks list, yet it has
managed to attract a lot of attention, mostly due to its innovative templating system, ease of development, and very solid engineering practices
In Simple Words I would say AngularJs is Awesome that anything else .
AngularJS is a relatively new actor on the client-side MVC frameworks scene; its 1.0 version was released only in June 2012. In reality, the work on this framework started in 2009 as a personal project of Miško Hevery, a Google employee. The initial idea turned out to be so good that, at the time of writing, the project was offiially backed by Google Inc., and there is a whole team at Google working full-time on the framework.
AngularJS is an open source project hosted on GitHub (https://github.com/angular/angular.js) and licensed by Google, Inc. under the terms of the MIT licens
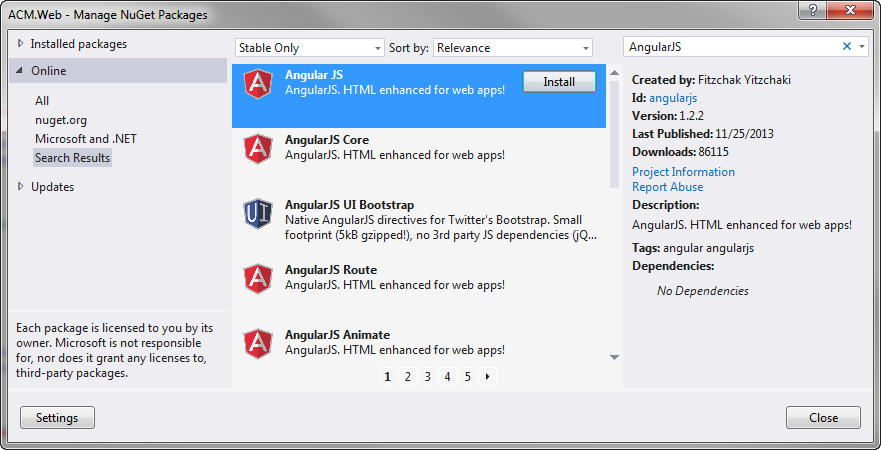
5. Now click on Install button to Install Angular js in visual studio .
6. If any of Nuget packages are missing then these will be dependencies for angular that will automatically installed . as shown in screenshot below -
7. Now to check AngualarJS is installed click on File menu then click on New then click on Project
Now under Templates -> Web category you can see AngularJS installed as shown in screenshot below -
Now AngularJS is ready in Visual Studio .
managed to attract a lot of attention, mostly due to its innovative templating system, ease of development, and very solid engineering practices
In Simple Words I would say AngularJs is Awesome that anything else .
AngularJS is a relatively new actor on the client-side MVC frameworks scene; its 1.0 version was released only in June 2012. In reality, the work on this framework started in 2009 as a personal project of Miško Hevery, a Google employee. The initial idea turned out to be so good that, at the time of writing, the project was offiially backed by Google Inc., and there is a whole team at Google working full-time on the framework.
AngularJS is an open source project hosted on GitHub (https://github.com/angular/angular.js) and licensed by Google, Inc. under the terms of the MIT licens
Setting Up Angularjs in Visual Studio
1. First Open Visual Studio then Click on Tools Menu
2. Then Under Tools Menu click on Extension and Updates
3. It shows Extension and Updates Window . Now in Search Box at Top right side Typein AngularJS and Hit Enter .
4. Now you will be shown the result as below screenshot -
 |
| Add caption |
6. If any of Nuget packages are missing then these will be dependencies for angular that will automatically installed . as shown in screenshot below -
7. Now to check AngualarJS is installed click on File menu then click on New then click on Project
Now under Templates -> Web category you can see AngularJS installed as shown in screenshot below -
Now AngularJS is ready in Visual Studio .