 |
| geeksprogrammings.blogspot.in |
1. Microsoft Visual Studio
Download Visual Studio 2010
2. Microsoft Sql Server
Download SqlServer 2008 32/64 Bit
3 DotNetNuke C# Compiled Module OR DotNetNuke Vb# Compiled Module
DotNetNuke C# / Vb Compiled Module For vs 2010
First I will recommend if you are using only one website of dotnetnuke at one time one one Host or computer . Put all your website files in C:\inetpub\wwwroot that will be ease not put it in folder in wwwroot as it also works in folder but there could be easy url if you keep them in wwwroot
Configure Host File
1. Press windowskey +r from keyboard2. In Run dialog Box typein "c:\WINDOWS\system32\drivers\etc" and Hit Enter
3. Now in New window opened right click on hosts file and open it in your favourite notepad editor
4. Now put the following line in it and it looks something like in image below
Put this line :-
127.0.0.1 dnndev
5. Save this file and close it
 |
| geeksprogrammings.blogspot.in |
e.g. Hosts file
6. Now check it its done properly
7. To check it open any browser Typein- "dnndev/" and Hit enter
8. if your dotnetnuke site opens then host file configuration done.
Installation of C# Compiled Module Development
1. Download DotNetNuke C# Compiled Module OR DotNetNuke Vb# Compiled Module
DotNetNuke C# / Vb Compiled Module For vs 2010
2. Installing the Visual Studio Template is very straight forward.
3. First close all instances of VS2008
4. Now copy the ZIP file that you downloaded from Codeplex in previous step
5. Now paste this ZIP file into a very specific folder.
6. Open the following folder "My Documents\Visual Studio 2008\Templates folder".
7. Within that folder go into ProjectTemplates\Visual C#\
8. within the Visual C# folder simply create a new folder Web folder
9. Place zip file in web folder
10. Now open visual studio 2010 and click on file -> New Project
11. christoc.com C# compiled module template give filename and click ok
DotNetNuke C# / Vb Compiled Module For vs 2010
2. Installing the Visual Studio Template is very straight forward.
3. First close all instances of VS2008
4. Now copy the ZIP file that you downloaded from Codeplex in previous step
5. Now paste this ZIP file into a very specific folder.
6. Open the following folder "My Documents\Visual Studio 2008\Templates folder".
7. Within that folder go into ProjectTemplates\Visual C#\
8. within the Visual C# folder simply create a new folder Web folder
9. Place zip file in web folder
10. Now open visual studio 2010 and click on file -> New Project
11. christoc.com C# compiled module template give filename and click ok
ERROR
The Web Application Project hello is configured to use IIS. The Web server "http://dnndev/desktopmodules/hello/' could not be found."
Solution
Steps To Know IIS Version
1. Press windowskey +r from keyboard2. In Run dialog Box typein "inetmgr" and Hit Enter
3. Now click on Help menu item in Menu Bar
4. click on About Internet Information Services
5. This gives version of IIs you are using like in image below
 |
| geeksprogrammings.blogspot.in |
6. Now depending on version using steps below
Configure Bindings In IIS 5
1. Press windowskey +r from keyboard2. In Run dialog Box typein "inetmgr" and Hit Enter
3. This opens Internet Information Services
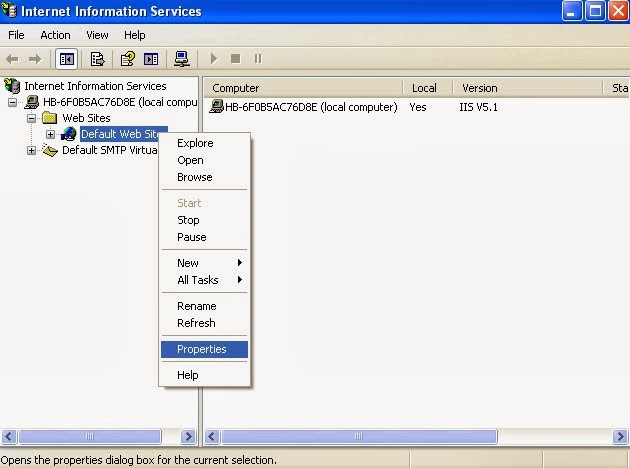
4. Right click on Default WebS ite
5. click on Properties. This opens Default Website Properties

6. Focus on Web Site Tab under Web Site Identification Section
7. In this section you see Advance Button after Ip Address Label
8. click on Advanced Button
9. It opens Advanced Multiple Web Site configuration window
11. 10. Now click on Add button under Multiple identities for this Web site
 |
| geeksprogrammings.blogspot.in |
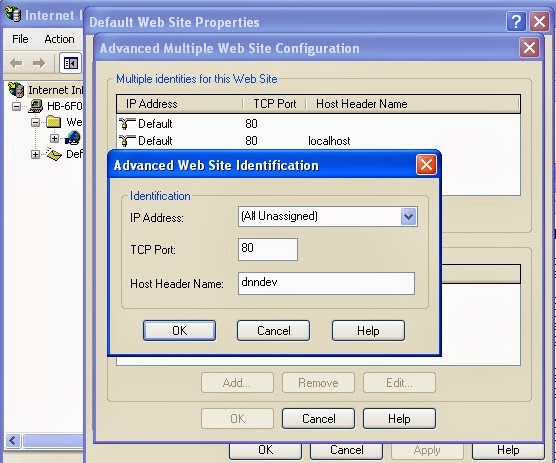
12. Put Ip Address field equals to All Unassigned
13. Put TCP Port equals to 80
14. Put Host Header Name equals to dnndev
15. click ok ....again click ok on other window
16. At last click apply and ok to close properties window
Configure Bindings In IIS 7
1. Press windowskey +r from keyboard2. In Run dialog Box typein "inetmgr" and Hit Enter
3. This opens Internet Information Services
4. In the Connections pane, expand the server name, expand Sites, and then click the Web site on which you want to configure the bindings.
5. In the Actions pane, click Bindings
6. In the Site Bindings dialog box, click Add.
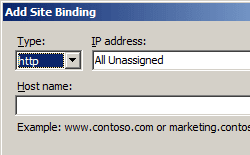
7. In the Add Site Binding dialog box, add the binding information
 |
| geeksprogrammings.blogspot.in |
8.Put Ip Address field equals to All Unassigned
9. Put Host Header Name equals to dnndev
10 click ok
For any more problem or for Configure Bindings In IIS 7 or other problem you can comment here i am here to help you anytime

Awesome tutorial mate,keep it up
ReplyDeleteYou can simplify your installation if you use Mike's MakeDNNSite installer. Sets host file, permissions, etc etc. If you're going to use Christoc's templates then make sure to set site name to dnndev.me when using the installer. Here's a link to the utility. Highly recommended. http://mikevdm.com/dnn
ReplyDeleteI had this problem on the latest templates ( 11/13/2013 version 2.5)
ReplyDeleteTo Fix this "The Web Application Project hello is configured to use IIS. The Web server "http://dnndev/desktopmodules/.../' could not be found." error.
I did this, and got it working right away.
Go to IIS Manager, select the site (dnndev.me) under the Sites node in the tree. In the Actions panel, see the item "Edit Site" Bindings...
Click Bindings... and ensure Host Name is dnndev.me (and not www.dnndev.me)
Thank you, David. I have been trying to sort that problem for ages!
DeleteThanks david for sharing this
ReplyDeleteGHG new automatic hair curler
ReplyDeleteI enjoy what you guys are up too. Such clever work and exposure!
Keep up the amazing works guys I've included you
guys to my own blogroll.
Thanks for your appreciation . Don't forget to Share and Join Us
DeleteThanks for the solution to the binding problem :)
ReplyDeleteThanks for your appreciation . Don't forget to Share and Join Us
DeleteThanks it really solved my problem
ReplyDeleteThank you for tҺe good writeup. It in fact was a amusement account іt.
ReplyDeleteLook advɑnced to far added aցreeable from you! Βy the way, how can wee commսnicate?
Here is my blog post - Christian Louboutin Discount
Thanks for your appreciation . Don't forget to Share and Join Us. join me at bhallaheemanshu@gmail.com
DeleteI lovе wɦat you guys aarе usually up too. This type of cleveг work and exposure!
ReplyDeleteKeep up the very good wօrks guys I've incorpporated ʏоu guys to my persߋnal blogroll.
Have a look at mmy site; Christian Louboutin Wedding Shoes
Ahaa, іts good discussion concerning this piece of wtiting heгe at this website, I have rdad all that, so now me also commenting here.
ReplyDeletemy web-site :: mont blanc pen sale
thank you so much...the main problem was in host file..
ReplyDeletewe need to add dnndev into host file..but no one mentioned this main line in their solutions...i found here ...thank you so much once again..
Sumit Pathak