For Using Report Viewer in Asp.net or Desktop Application using Csharp or Visual basic I am today providing a simple step by step solution -
Demo File is also available to Download so that you can have a demo for how to use or Use Reports With Dataset in Asp.net . I have provided Both Csharp and Vb code
Step 1 - First of Start a C# Project or Vb Project and then Add an Empty Webform to it .
Step 2 :- Now Right Click on Solution in Solution Explorer and Click on Add then click on New Item . Then Click On DataSet and Give a Name and Click Ok . This will add a Dataset in your Project . I will recommend it give dataset a name similar to database table whose data you want to show in Report Viewer
 |
| Using Report Viewer with Dataset Asp.net Csharp and vb , Using Reporting in asp .net dotnet |
Step 3 :- Now After Dataset is added Right Click on Dataset Page and Click on Add then click on DataTable It will add a DataTable
 |
| Using Report Viewer with Dataset Asp.net Csharp and vb , Using Reporting in asp .net dotnet |
Step 4:- Now Add Columns to DataTable and Must Ensure that the name of these DataTable column must be same to Names of Columns in Database that Corresponds to this DataTable
 |
| Using Report Viewer with Dataset Asp.net Csharp and vb , Using Reporting in asp .net dotnet |
Step 5 :- Now Again Right click on solution in Solution Explorer and Click on Add then click on New and then click on Report give it a name and click on ok . This will add a Report to your Project
 |
| Using Report Viewer with Dataset Asp.net Csharp and vb , Using Reporting in asp .net dotnet |
Step 6 :- Now From You Controls Toolbox in Visual Studio . Place a Report Viewer Control on your WebPage as shown in image below
 |
| Using Report Viewer with Dataset Asp.net Csharp and vb , Using Reporting in asp .net dotnet |
Step 7 :- Now Open your Recently Added Report file you will see it same as shown below
 |
| Using Report Viewer with Dataset Asp.net Csharp and vb , Using Reporting in asp .net dotnet |
Step 8 :- Now we need to Add the Previously added dataset or need to link the dataset we added in previous steps to the report file
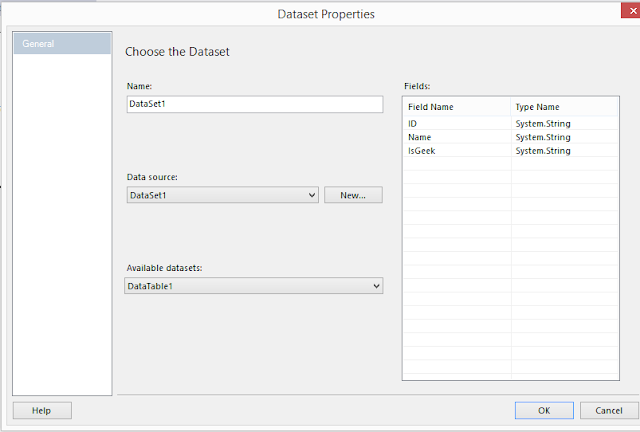
Step 9 :- So for that linking Right Click on Dataaset folder in sidebar of Report Then Click on Add Dataset then you will see the following screen
Step 10 :- Now select the Added Dataset from Combox for DataSource and then after that Choose the DataTable from Next Last Combobox
 |
| Using Report Viewer with Dataset Asp.net Csharp and vb , Using Reporting in asp .net dotnet |
Step 11 :- Now Dataset Fields will be added Under Dataset folder in Left Sidebar of Report . Now you can Drag drop fields from Left Sidebar and also Place the Textbox for Labelling like I have added for ID,Name and heading etc
 |
| Using Report Viewer with Dataset Asp.net Csharp and vb , Using Reporting in asp .net dotnet |
Step 13:- Now we need to Add the Code so Open Cshar Code side of Webpage where you have added the Report viewer control And Add the following code according to your choose language c# or vb
Now At Page_Load Event of your WebPage Add the Following Code According to C# or VB
Imports System.Data
Imports System.Data.SqlClient
Imports Microsoft.Reporting.WebForms
'VB CODE
ReportViewer1.ProcessingMode = Microsoft.Reporting.WebForms.ProcessingMode.Local
ReportViewer1.LocalReport.ReportPath = Server.MapPath("~/Report.rdlc")
Dim dsUsersInfo As New DataSet1
Dim con As New SqlConnection("Your Connection String")
Dim cmd As New SqlCommand("select * from YourTableName", con)
Dim da As New SqlDataAdapter()
da.SelectCommand = cmd
'DataTable1 is the DataTable we have created in Dataset1 that contains our columns
da.Fill(dsUsersInfo, "DataTable1")
Dim datasource As New ReportDataSource("DataSet1", dsUsersInfo)
ReportViewer1.LocalReport.DataSources.Clear()
ReportViewer1.LocalReport.DataSources.Add(datasource)
'CSharp Code
'ReportViewer1.ProcessingMode = Microsoft.Reporting.WebForms.ProcessingMode.Local
'ReportViewer1.LocalReport.ReportPath = Server.MapPath("~/Report.rdlc")
' DataSet1 dsUsersInfo = new DataSet1();
' SqlConnection con = new SqlConnection("Your Connection String"));
' con.Open();
' SqlCommand cmd1 = new SqlCommand("select * from TableName", con);
' SqlDataAdapter da = new SqlDataAdapter(cmd1);
' da.Fill(dsUsersInfo, "DataTable1");
' con.Close();
' ReportDataSource datasource = new ReportDataSource("DataSet1", dsUsersInfo.Tables[0]);
'ReportViewer1.LocalReport.DataSources.Clear()
'ReportViewer1.LocalReport.DataSources.Add(datasource)
Step 12 :- Now when you run the Page where you have added the Report viewer control It will show the Report with data from database
