- Gulp and Grunt are both Automated Task Runner . Major Difference Between Gulp and Grunt Lies in How They Deal With Automation of Tasks Internally .
Gulp Uses Node Streams For running different tasks and Grunt use temp files for the same work . - Grunt runns tasks using Temporary files which are disk I/O operations. Your SASS file is compiled and then written to a temporary file. The temporary file is used by the autoprefixer and then the final product is written to the destination file.
Working of Grunt
Gulp runs task all in main memory. Your SASS file is compiled in main memory, then the result is passed to the autoprefixer without being written to a file and the destination file is then written out.
Working of Gulp - In-memory operations are faster as compared to disk writes which means that Gulp has a big speed advantage.
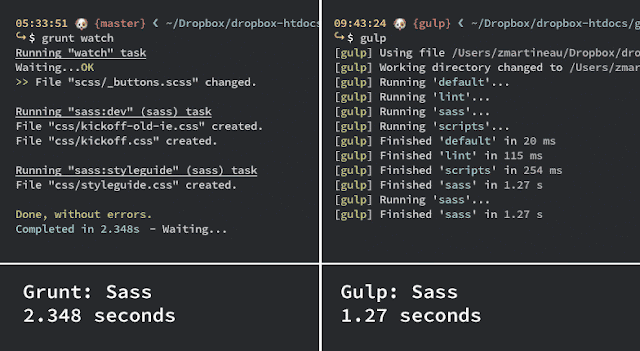
- Speed Comparison Of Gulp Vs Grunt Can be Found Here - http://tech.tmw.co.uk/2014/01/speedtesting-gulp-and-grunt/
- Speed Difference

Source : http://tech.tmw.co.uk/2014/01/speedtesting-gulp-and-grunt/
Showing posts with label gulp. Show all posts
Showing posts with label gulp. Show all posts
Friday, 15 July 2016
Thursday, 14 July 2016
What is Gulp and Grunt
Front-End Developers Tend To Deal with many things that include : -
- Decrease http request by concatinating CSS FIles and JS Files Together for showing on website
- Compressing and Minifying CSS and JS Files
- Optimizing Image to reduce their size by maintaining Quality of image
- Saas authoring
- Rendering DOM
This is just an overview of task that needs to be run there is large list of tasks needs to be done . Grunt and Gulp are tools that does these tasks for us and don't bother us to do them . After setting up Grunt or Gulp all these list of tasks can be done automatically without bothering you about any of them and everything managed automatically and efficiently
Why Do I Need Gulp Or Grunt
Things that gulp and grunt do are not that you can't do without gulp and grunt . There are number of tasks you need to do you can also manually do all of them manually using number of availale tools But Gulp and Grunt Has kept them all under one roof and you manually need not to do anything it automatically do all these tasks and manages everything
Do I Need To Learn NODE For Using Gulp / Grunt
You just need to install node and not need to do anything more . Like we use mailing platform gmail or We use wordpress for blogging but don't do coding in that on non-developer part
Working of GRUNT
Grunt runns tasks using Temporary files which are disk I/O operations. Your SASS file is compiled and then written to a temporary file. The temporary file is used by the autoprefixer and then the final product is written to the destination file.
Working of Gulp
Gulp runs task all in main memory. Your SASS file is compiled in main memory, then the result is passed to the autoprefixer without being written to a file and the destination file is then written out.

Subscribe to:
Comments (Atom)
Followers
Popular Posts
-
Sqlite Database is the best way of providing portability to our database . Sqlite database is well know for the conditions when developers ...
-
Necessity is the advent of everything today while doing some project i got requirement from my client to show the categories of the product...
-
Quick Sort is a Sorting Algorithm based on Divide And Conquer Technique. In this at every step element is placed in its proper position....