CLOUD - So first thing we need to know here is what is a Cloud ? and how it is useful to us to use Cloud. Cloud is long network of interconnected computers that allow the avaliability of data over internet all the time .Cloud help to make our data secure and allow the user to run its application on cloud with full scalability and availaibility . We say it provides avalaibility of 100% because Cloud follows the approach of Replication of data to the other nodes to make ensuring the full availaibility of data even when the server that is actually assumed to have data or application is not availaible .
If we are accessing an Application on Cloud and at that particular time that server is down so how our Application Deployed on Server could be accessed Cloud Computing gives answer of this question By Cloud Computing when we deploy our application on cloud then cloud computing will replicate your application to other connected nodes also so that your application will be availabile when one of node is off and unable to provide the access to your application
AppHarbor is a fully hosted .NET Platform as a Service. AppHarbor can
deploy and scale any standard .NET application to the cloud. AppHarbor is easy and simple to use . It provides number of additional addons for database and other applications to add it to your application. Here I am going to tell all the procedure to create and deploy asp.net application to appharbor cloud service.
Step1
Start your Browser and Put this Url in your address bar and Navigate to AppHarbor Website :- https://appharbor.com/ and Hit Enter
Step2
Click on Get started Button . Then do simple signup procedure .Then Login to your AppHarbor Account.
Step3
After login Click on Your Applications Menu item on Top Menu Bar and Create a New application by supplying a name for the application Then Finally click on Create New Button
Step4
Now New application is successfully created on cloud . Now for deploying a .Net application with Sql Server database We require to add Sql server as a Addon to Our cloud App
Step5
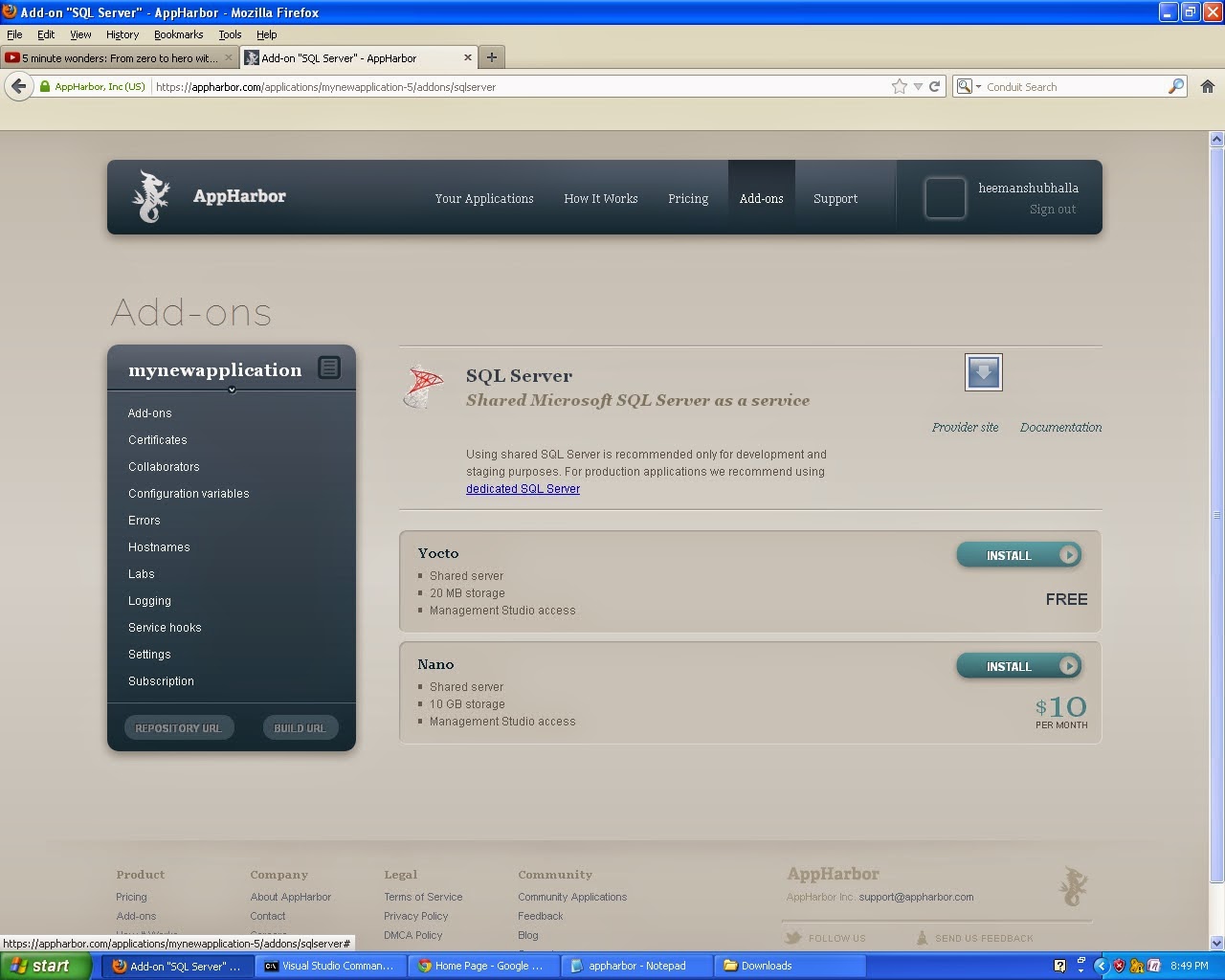
Now click on Add Ons on sidebar Menu Then Scroll down and find Sql Server and Click on it.
Step6
Now SQL SERVER Add details are shown Click on Free Install button . Then SQL SERVER add on will be installed for your application to use sql server database with .net application in cloud
Step7
Now on SQL SERVER Installation Success screen click on sql server
Step8
Then click on Go To Sql Server . Now your sql server Instance Details will be shown . The most important thing we need is connection string of database instance
Step9
Copy this connection string we will require it in Further steps
Step10
Now open your Visual Studio Command Prompt . It will be availaible in Microsoft visual studio 2010/2012 folder , if not found you can comment here on this post
Step11
Write the following command on this :-
aspnet_regsql -A all -C "place your copied connection string here" Now hit enter
Step12
Now Open Visual studio Click on File Click on New Project Choose ASP.NET WEB APPLICATION give it a Name and give proper save path like I give "C:/WindowsApplication3" and Hit Ok
Step13
Now Visual Studio will Present you with practice project already having some coded files .
Step14
Now open Web.Release.config file Uncomment the connectionstring tag and Replace the name of connection add tag to "ApplicationServices" and Paste the connection we have copied earlier here and finally Press Ctrl + s to save all content . Now all work with visual studio is done. Just Run you application on localhost to know its working fine or not and it also compile all the code that is must required to deploy app on appharbor
Step15
Now Open Git Bash If you have not installed it yet then wait for next article in which i will tell how to install Git Bash
Step16
After opening Git Bash Navigate to directory where you have saved your .net project like I have saved it in "C:/WebApplication3" . Use this command to go to this directory
cd c:/WebApplication3 Then Hit enter

Step17
Now Run following command to initialize Git Repository
git init

Step18
Run following command to add repository to Git
git add .

Step19
Run following command to commit your data to Git repository
git commit -m "Added Project To Git:"

Step20
Sometime It may ask you for your Email Address pass it using following command
git config --global user.email "yourmail@example.com"
Step21
Now Clone your git Repository for that we require Repository Url for that Go to Appharbor.com then click on your applications Then Click on Application you have created Then in Sidebar click on Repository Url then it will be automatically copied to your clipboard
Step22
Now run the following command :-
git remote add appharbor "paste copied url here" ...........then hit enter

Step23
Now push your data or application to cloud or Git Repository by using following command
git push appharbor master
Step24
Now it will ask for password then enter password of your appharbor account and Hit Enter Now it will copy all files to Git Repository

Step25
Now your Application is successfully deployed to cloud To check it online you can first refresh your webpage where you have opened Appharbor account Then go to application we have created on appharbor and click on Hostnames and you can see a url there click on it or open it in new tab it will show your website that you have uploaded