Thursday, 19 March 2015
Wednesday, 11 February 2015
HTTP Error 500-22 - Internal Server Error The page cannot be displayed because an internal server error has occurred
Now At 11:47 PM I am going to write about how to solve HTTP 500.22 - Internal Server Error . This error is really very Bad Boy . It only display Error Message and does not give any detailed information about error as we don't normally allow for that . So Now I am going to give information how today Solved this error and what will be sure short and easy steps to solve this error so that you save your time .
I First tried to set CustomErrors="Off" in web.congig file just after <system.web> tag start But it does not helped so first i need to find way to see the error . So only way to see the error is through log file . I was using azure so I decided to turn on azure logging to check what is error
Enable Logging In Microsoft Azure Portal -
- Enable Application Diagnostics Logging
1. Login to Azure Portal . In sidebar click on websites . Click on desired website
2. Now click on configure In Top Menu and scroll down and find 'Application Diagnostics'
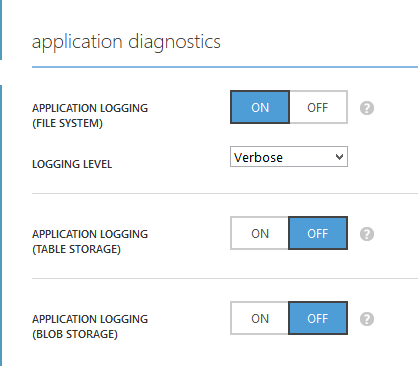
3. Once found Do configuration as shown below -
 |
| Application Diagnostics For Application Logging - Windows Azure |
- Enable Web Server Logging
1. Login to Azure Portal . In sidebar click on websites . Click on desired website
2. Now click on configure In Top Menu and scroll down and find 'Web Server Logging'
3. Once found Do configurations as shown below -
 |
| Web Server Logging - Windows Azure |
4. After Doing Both Diagnostics Configuration . you must Save and Restart Azure Website .
How To Find Error In Azure Website Log
1. Now after Enabling Log you can see your log by logging in your FTP Client like CuteFTP or FileZilla( In my case) . First login to your FTP Client of that website
2. Now at root you can see a folder named LogFiles as shown below -
 |
| LogFile In windows Azure |
3. Open the folder and then find a folder named 'DetailedErrors' Now open the folder here you can 4. see all your errors details for that particular website . as shown below -
 |
| Azure Website Log File Detailed Errors |
5. So choose the latest file and download it to your computer and open it in browser and It will show you error in your azure website in Detail so that we can know error information to solve the error . In my case error was HTTP Error 500.22 error as shown by log file below snapshot -
 |
| Find Error Using Logs in windows Azure |
Cause of HTTP Error 500-22 - Internal Server Error
The Main cause of "HTTP Error 500-22 - Internal Server Error The page cannot be displayed because an internal server error has occurred" is Managed Pipeline Mode in Application Pool . Integrated Pipeline Mode of Application Pool does not support some services and functionalities
Solution For HTTP Error 500-22 - Internal Server Error
Step 1- Change Application Pool From Integrated Pipeline Mode To Classic Pipeline Mode
FOR IIS USERS ON Windows Server
1. Open Control Panel Then GoTo Administrative Tools
2. Then choose IIS Manager
3. Now Change App site's Managed Pipeline from Integrated to Classic.
FOR AZURE PORTAL USERS
1. Login to your Azure Portal . In sidebar click on websites . Click on desired website
2. Now click on configure In Top Menu and Under General Section find 'Managed Pipeline Mode'
3. Once Found Change mode from Integrated To Classic Pipeline Mode as shown in snapshot below
 |
| Enable Classic Pipeline Mode Application Pool IIS and Windows Azure |
Now after this change No other change will be required Everything is solved now . browse your website everything will be fine .
In case you face some Problem or Same Error Persist You may try the following solutions that can help in resolving issue
Changes in Web.Config File (Optional )
1. First open your Web.Config file and Search for <Configuration> Tag opening part and then insert following code in it and it should look like below --
<configuration>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
</system.webServer>
</configuration>
Sunday, 25 January 2015
Using Entity Framework Code First Migration Asp MVC
Code First Database Initializers
Before understanding code first migrations, let's have a look at Code First Database Initializers provided by Entity Framework. When you follow EF code first approach, then you have three op tions for initializing database as given below–
CreateDatabaseIfNotExists
This is the default database initializer class used by Code First. This class creates a database only if it doesn't exist. This initializer helps you to avoid any accidental deletion of the database.
DropCreateDatabaseWhenModelChanges
This database initializer class drop the existing database and re-creates it if there is a mismatch between the model classes and table schema. This initializer is useful during starting phase of development and testing when models are changing often and there is no concern about the existing database records.
DropCreateDatabaseAlways
This database initializer class always drop and creates a new database, whether it is already present or not with every run of the application. This initializer is useful during testing when you want to run the application with a fresh set of data.
Why Code First Migrations?
The above three database initializing approach become fail when you add new model classes and you want to update existing database without any deletion or change. To achieve this, you need to use EF code first migrations which allow you to update existing database with new model classes changes and your existing database remains same with your database records.
Visual Studio Package Manager Console
To create the database for these two entities within your application, go to the Package Manager Console option as shown below:
Creating New Database
Running Commands
Run the following command to configure migrations within your project and for creating new database.
Enable migrations
Enable-MigrationsCreate migration
Add-Migration MigrationsNameCreate upgrade/downgrade script
Update-Database

Updating Existing Database
Suppose you have added one more class named as Customer into your data model classes as given below:
Running Commands
Now for updating the database with new changes run the following commands as given below:
Create migration
Add-Migration MigrationsNameCreate upgrade/downgrade script
Update-Database
Crud Operation in AngularJS With Bootstrap
In My Previous Article I explored about How to setup angularjs in Visual Studio and also Explored concepts of What , why and when To use AngularJS . In this article I am going to do CRUD Operation in AngularJS . CRUD operations means Insert , view , Update and Delete Data In Database . CRUD operations are most important thing that you must practice to create Applications either simple or complex in AngularJS or in any other Language or Technology . I am giving a simple code and easy sample that you can use to Perform CRUD operations in AngularJS using .NET technology
Download the Sample Code from Link Below .
Download Code
How to setup/Run this sample
1. First Download the code 2. Then Open Web.config file and update the connection string to your sqlserver connection string by first making database in you sql server .3. You need to Deal with CODE First Data migration Commands you can see these command in link below :-
Data Migration
Snapshots
 |
| View Data From Database AngularJS |
 |
| Insert Data In Database AngularJS |
 |
| Delete Data from Database AngularJS |
 |
| Update Data From Database AngularJS |
Why we should use AngularJS
What is AngularJS
Why Its Called AngularJS
Why To Use AngularJS
When To Use AngularJS
So , Today i started to explore the top-most question that always stuck our mind when we start with new technology . Like i already know my stuff then when i started with angular these above are basic questions that stuck my mind that what is angularjs and why i should use it and when .
Today briefly I am going to give answers to these questions -
What is AngularJS ?
AngularJS is a javascript framework developed by Google's Employees . What so special about angularjs is it is client side . what all you need is Javascript and any programming language of your own choice to start with AngularJS that makes angular best . Like in my case I am Asp.net C# developer so I use my all logic like database connectivity in c# and all bindings are done by Angularjs and Let me tell you it is so fast in case of Searching and other type of operations required in Applications developement this is because everything in here is through javascript which is client side It has all inbuilt functions for different type of work that make it suitable for web development .
Why Its Called AngularJS ?
Now foremost question is why its called AngularJS this is because its main Namespace is ng and that sounds like Angular and JS is used with it that's why its called AngularJS .
Why To Use AngularJS
5 Main Points Why we should use AngularJS -
- Angular Provides Data-Binding:- binding is the coolest concept in AngularJS. It's a fascinating real-time concept. Just like desktop application, mobile apps user also wishes to witness swift changes in the UI. So AngularJS’ two-way data binding handles the synchronization between the DOM and the model, and vice versa. As a result, the UI changes based on other input components are very much smooth without any extra effort on the part of the developer
- Angular Enables Single Page Apps :- Single Page Applications are becoming more popular for a good reason. They fill a very specific need. More functionality is being moved to the web, and the browser is finally realizing its potential as a distributed computing node. By design, SPA applications are far more responsive (even though some of that is perception). They can provide an experience that feels almost like a native app in the web. By rendering on the client they cut down load on the server as well as reduce network traffic – instead of sending a full page of markup, you can send a payload of data and turn it into markup at the client. Of course, Angular doesn't force you into building a SPA app, it only provides plenty of built-in support
- Angular Provides Dependency Injection :- AngularJS has a built-in dependency injection subsystem useful for
developers as it makes application development easier including testing.
Dependency Injection (DI) allows users to ask for dependencies, rather
than having to go and look for them or make them on their own .
for example, “Hey I need X’, and the DI is responsible for creating and providing it for you. If user wants to gain access to core AngularJS services, all they need to do is add service as a parameter. AngularJS will detect that users need that service and will provide it instantly. - AngularJS Directives :- Directives can create custom HTML tags that serve as new and custom widgets.Directives achieve this by allowing users to invent their own HTML elements. Putting DOM manipulation code into the directives makes it easy for the users to separate them out of MVC app and leaves MVC to update the view with new data, but how the view will behave is certainly up to directives
- AngularJS requires less coding :- The data-binding feature allows developers to stop providing data manually into the view. Filters allow you to manipulate the data on the view level without changing your controllers. As a result, developers need to write very little code to achieve the task, which is a great deal for the developers
When To Use AngularJS ?
AngularJS is a very good SPA framework. If we want to create a SPA application, then AngularJS is a good option for it.“SPA” refers to Single Page Application. A Single Page Application is one in which we have a shell page and we can load multiple views into that. So a traditional app, as you know you typically blink and load everything again.
It’s not very efficient on the bandwidth, especially in the mobile world. In a SPA, we can load the initial content upfront and then the different views or the small kind of mini web pages can be loaded on the fly and embedded into the shell.
Subscribe to:
Comments (Atom)
Followers
Popular Posts
-
Sqlite Database is the best way of providing portability to our database . Sqlite database is well know for the conditions when developers ...
-
Necessity is the advent of everything today while doing some project i got requirement from my client to show the categories of the product...
-
Quick Sort is a Sorting Algorithm based on Divide And Conquer Technique. In this at every step element is placed in its proper position....

